

There’s no denying that mobile browsing is important, with millions of people now using mobile and tablet devices to browse the internet, it’s more crucial than ever to have a well designed, easy to use website for your visitors. Despite being popular for a number of years already, there are still plenty of mistakes and misconceptions when it comes to building a mobile website, here’s 5 of the most common mistakes and what you can do to avoid them.
Too many features
Many believe that website users want lots of different features on a mobile website or app, however this isn’t really the case. More features give people more options, however for the most part too many features can be off-putting for users. Too many features on your mobile website or app can cause users to become confused and could lead them to feel negatively about your site. If people are opting to browse on a mobile or tablet they likely want an accessible and seamless experience with less features and more straight to the point features and text.
Too much text
Not only do mobile users want less features, they also likely want less text, one important thing to consider is that your mobile website or app shouldn’t be crammed with text. Due to smaller screen sizes on mobiles and tablets compared to desktop devices, it means that too much text can look too confusing and difficult to read, lowering the overall quality of your website. With mobile websites and apps it’s best to shorten your paragraphs, use bullet points and include line breaks to make your website look neater and less confusing.
Forced sign up
Even on desktops devices people don’t want to be forced into registering an account, this is even more true on mobiles. Nobody wants to try and fill out long forms on a mobile or tablet device, not only does this take time but if not build correctly can be a long and confusing experience which is likely to drive people away. Give mobile users the option to register an account but make sure your forms are short and simple to fill out and if possible ask if users would like to sign in through Facebook which is much easier than other options and less likely to scare people away.
Slow load times
Speed is one of the most crucial factors for mobile and tablet users who don’t often have the same patience as desktop users. If your app or website takes too long to load or too long to scroll through then it can be a huge negative and annoy your visitors until they eventually head elsewhere. It’s best to avoid large images, background images and unnecessary features which could slow down the website and cause problems to your mobile website or application.
Not testing your website
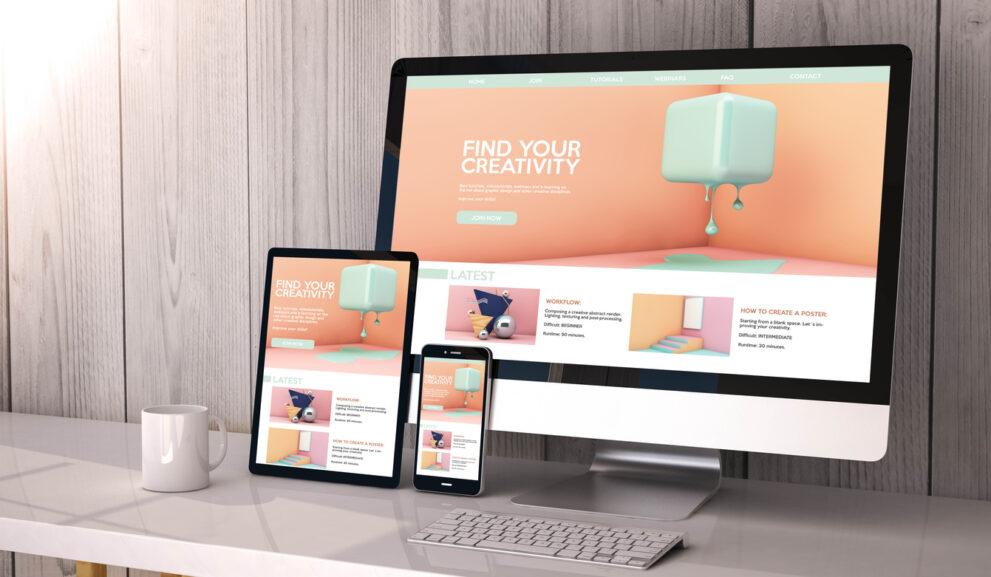
When designing for mobile it’s so important to test test test, even the slightest error in the design of your mobile website or app can have a huge impact on your website and your users perception of your website. It’s important you check how your website functions, what your forms look like, how your content looks on smaller screens and even how it might be interacted with through touch screens.
These days without a mobile website or appropriate app your business or organisation can be left behind. You want to aim for a memorable experience which not only offers an engaging experience but an informative, practical experience for everyone. If you don’t already have a responsive or mobile ready design now is the time to take the leap and increase your traffic, your leads and even your sales.